| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 퀵정렬
- 줌서비스
- CS스터디
- 프로세서 속도와 심장 박동수
- 숫자구하기
- 자바스크립트표준
- 컴퓨터과학
- ES5
- ECMA설명
- es3
- 브라우저 작동원리
- 트위터해킹
- 데이터분석
- es6문법
- 공개API
- 아마존해킹
- es6
- HDD와 SSD의 차이
- 1일 1로그 100일 완성 IT지식
- 비전공자개발정리
- API요청
- ES차이
- 네트워크해킹
- 한국디도스
- 이진검색
- 빗썸데이터
- 아키네이처
- 주식스팸
- 컴퓨터 논리와 구조
- 알고리즘 문제 풀이
- Today
- Total
개발일지
가비지 컬렉션??? JS의 휴지통?! 본문
자바스크립트는 눈에 보이지 않는 곳에서 메모리 관리를 수행합니다.
원시값, 객체, 함수 등 우리가 만드는 모든 것은 메모리를 차지합니다. 그렇다면 더는 쓸모 없어지게 된 것들은 어떻게 처리될까요? 지금부턴 자바스크립트 엔진이 어떻게 필요 없는 것을 찾아내 삭제하는지 알아보겠습니다.
그 전에 생명주기 먼저 알아가보시라고 링크 남겨드렸습니다!!

1. Allocate memory(메모리 할당) : 프로그램이 사용할 수 있도록 운영체제가 메모리를 할당하는 단계입니다
2. Use Memory(메모리 사용) : 할당된 메모리를 실제로 프로그램이 사용하는 단계를 말합니다.
3. Release Memory(메모리 해제) : 프로그램에서 필요하지 않은 메모리 전체를 되돌려주어 재활용 하게 만드는 단계입니다.
가비지 컬렉션 기준
자바스크립트는 도달 가능성(reachability) 이라는 개념을 사용해 메모리 관리를 수행합니다.
‘도달 가능한(reachable)’ 값은 쉽게 말해 어떻게든 접근하거나 사용할 수 있는 값을 의미합니다. 도달 가능한 값은 메모리에서 삭제되지 않습니다.
-
- 예시
- 현재 함수의 지역 변수와 매개변수
- 중첩 함수의 체인에 있는 함수에서 사용되는 변수와 매개변수
- 전역 변수
- 기타 등등아래 소개해 드릴 값들은 그 태생부터 도달 가능하기 때문에, 명백한 이유 없이는 삭제되지 않습니다.
이런 값은 루트(root) 라고 부릅니다.
- 루트가 참조하는 값이나 체이닝으로 루트에서 참조할 수 있는 값은 도달 가능한 값이 됩니다.
자바스크립트 엔진 내에선 가비지 컬렉터(garbage collector)가 끊임없이 동작합니다.
가비지 컬렉터는 모든 객체를 모니터링하고, 도달할 수 없는 객체는 삭제합니다.
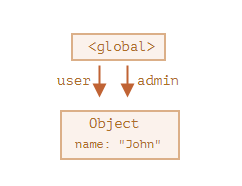
참조 두 개
참조를 user에서 admin으로 복사했다고 가정해봅시다.
// user엔 객체 참조 값이 저장됩니다.
let user = {
name: "John"
};
let admin = user;
그리고 위에서 한것 처럼 user의 값을 다른 값으로 덮어써 봅시다.
user = null;전역 변수 admin을 통하면 여전히 객체 John에 접근할 수 있기 때문에 John은 메모리에서 삭제되지 않습니다. 이 상태에서 admin을 다른 값(null 등)으로 덮어쓰면 John은 메모리에서 삭제될 수 있습니다.
연결된 객체
이제 가족관계를 나타내는 복잡한 예시를 살펴보겠습니다.
function marry(man, woman) {
woman.husband = man;
man.wife = woman;
return {
father: man,
mother: woman
}
}
let family = marry({
name: "John"
}, {
name: "Ann"
});함수 marry(결혼하다)는 매개변수로 받은 두 객체를 서로 참조하게 하면서 '결혼’시키고, 두 객체를 포함하는 새로운 객체를 반환합니다.
메모리 구조는 아래와 같이 나타낼 수 있습니다.

지금은 모든 객체가 도달 가능한 상태입니다.
이제 참조 두 개를 지워보겠습니다.
delete family.father;
delete family.mother.husband;


참조 두 개를 지우면 John으로 들어오는 참조(화살표)는 모두 사라져 John은 도달 가능한 상태에서 벗어납니다.
외부로 나가는 참조는 도달 가능한 상태에 영향을 주지 않습니다. 외부에서 들어오는 참조만이 도달 가능한 상태에 영향을 줍니다. John은 이제 도달 가능한 상태가 아니기 때문에 메모리에서 제거됩니다. John에 저장된 데이터(프로퍼티) 역시 메모리에서 사라집니다. 결국 세 번째 사진의 메모리 구조가 됩니다.
도달할 수 없는 섬
객체들이 연결되어 섬 같은 구조를 만드는데, 이 섬에 도달할 방법이 없는 경우, 섬을 구성하는 객체 전부가 메모리에서 삭제됩니다.
근원 객체 family가 아무것도 참조하지 않도록 해 봅시다.
family = null;이제 메모리 내부 상태는 다음과 같아집니다.

도달할 수 없는 섬 예제는 도달 가능성이라는 개념이 얼마나 중요한지 보여줍니다.
"family" 객체와 루트의 연결이 사라지면 루트 객체를 참조하는 것이 아무것도 없게 됩니다.
섬 전체가 도달할 수 없는 상태가 되고, 섬을 구성하는 객체 전부가 메모리에서 제거되죠.
내부 알고리즘
'mark-and-sweep’이라 불리는 가비지 컬렉션 기본 알고리즘에 대해 알아봅시다.
'가비지 컬렉션’은 대개 다음 단계를 거쳐 수행됩니다.
- 가비지 컬렉터는 루트(root) 정보를 수집하고 이를 ‘mark(기억)’ 합니다.
- 루트가 참조하고 있는 모든 객체를 방문하고 이것들을 ‘mark’ 합니다.
- mark 된 모든 객체에 방문하고 그 객체들이 참조하는 객체도 mark 합니다. 한번 방문한 객체는 전부 mark 하기 때문에 같은 객체를 다시 방문하는 일은 없습니다.
- 루트에서 도달 가능한 모든 객체를 방문할 때까지 위 과정을 반복합니다.
- mark 되지 않은 모든 객체를 메모리에서 삭제합니다.





루트에서 페인트를 들이붓는다고 상상하면 이 과정을 이해하기 쉽습니다. 루트를 시작으로 참조를 따라가면서 도달가능한 객체 모두에 페인트가 칠해진다고 생각하면 됩니다. 이때 페인트가 묻지 않은 객체는 메모리에서 삭제됩니다.
그냥 하나하나 퍼지는 과정에 마크가 안되면 삭제.
최적화 기법:
- generational collection(세대별 수집) – 객체를 '새로운 객체’와 '오래된 객체’로 나눕니다. 객체 상당수는 생성 이후 제 역할을 빠르게 수행해 금방 쓸모가 없어지는데, 이런 객체를 '새로운 객체’로 구분합니다. 가비지 컬렉터는 이런 객체를 공격적으로 메모리에서 제거합니다. 일정 시간 이상 동안 살아남은 객체는 '오래된 객체’로 분류하고, 가비지 컬렉터가 덜 감시합니다.
- incremental collection(점진적 수집) – 방문해야 할 객체가 많다면 모든 객체를 한 번에 방문하고 mark 하는데 상당한 시간이 소모됩니다. 가비지 컬렉션에 많은 리소스가 사용되어 실행 속도도 눈에 띄게 느려지겠죠. 자바스크립트 엔진은 이런 현상을 개선하기 위해 가비지 컬렉션을 여러 부분으로 분리한 다음, 각 부분을 별도로 수행합니다. 작업을 분리하고, 변경 사항을 추적하는 데 추가 작업이 필요하긴 하지만, 긴 지연을 짧은 지연 여러 개로 분산시킬 수 있다는 장점이 있습니다.
- idle-time collection(유휴 시간 수집) – 가비지 컬렉터는 실행에 주는 영향을 최소화하기 위해 CPU가 유휴 상태일 때에만 가비지 컬렉션을 실행합니다.
전체적으로 컴퓨터에 영향을 덜 가게하는 법들이 주다.
정리요약!!
- 가비지 컬렉션은 엔진이 자동으로 수행하므로 개발자는 이를 억지로 실행하거나 막을 수 없습니다.
- 객체는 도달 가능한 상태일 때 메모리에 남습니다.
- 참조된다고 해서 도달 가능한 것은 아닙니다. 서로 연결된 객체들도 도달 불가능할 수 있습니다
https://ko.javascript.info/garbage-collection
가비지 컬렉션
ko.javascript.info
https://blog.naver.com/lsi9861
프론트엔드 개발자를 꿈꾸는 사람의 공간 : 네이버 블로그
당신의 모든 기록을 담는 공간
blog.naver.com
'책) 코어 자바스크립트' 카테고리의 다른 글
| 옵셔널 체이닝 '?.'이 필요한 이유?? (0) | 2022.06.21 |
|---|---|
| 메서드와 this~ is method 설명 밑줄 (0) | 2022.06.17 |
| 객체가 뭔가요오~ 이건 복사되는데 저건 안돼요! (0) | 2022.06.14 |
| JS. 객체 간단소개와 궁금했는데 못 찾았던 것들! (0) | 2022.06.13 |
| 데이터 타입 불변성?? 불변객체 const (0) | 2022.06.11 |



